
目次
リニューアルすることにより、
・ブランドイメージの向上
・最新情報の整理
・ユーザーの閲覧しやすさ向上
・必要な機能の追加
・SEO向上によるアクセス数増加
・効果的なコンテンツ戦略の見直し
などのようなメリットがあります。
制作した当時とは違って時代が変化しているからこそ、トレンドやターゲットに合わせたホームページを再構築することができます。
なんとなく2年経ったからリニューアルするなど曖昧なタイミングで実施するのは危険です。目的もなく、特に不満もないリニューアルを行うことで、逆にマイナスの方向に向かってしまう恐れがあります。
リニューアルすべきホームページは、以下のようなものが挙げられます。
・ブランドイメージを刷新したい
・情報が古く最新の情報にアップデートしたい
・ユーザーの操作性が悪く離脱率が目立っている
・サイトの更新など必要な機能がある
・ターゲットを変更するためコンテンツを見直したい
ホームページをリニューアルするタイミングは、一般的にはサイト公開から3年〜5年ほどと言われています。
あくまでも目安となりますので、課題を感じているのであれば待たずして検討することをお勧めします。
まずはなぜリニューアルを行う必要があるのか、目的や方針を決めましょう。
「採用のためにブランドイメージを刷新したい」
「商品・サービスの情報が変わった」
「会社のビジョンが変わった」
「SEOを強化してアクセス数を増やしたい」
など、目的を定めることでターゲット層が明確になり、どういったコンテンツにするのかどういった機能を追加する必要があるのかなどしっかりと向かうべき方向を決めることが大切です。
目的や方針が決まれば、現状の課題を整理する必要があります。
目的に対して、コンテンツの見直し、ページ構成は適切か、ユーザーの操作性は悪くないか、ターゲットにあったデザインになっているか、など課題点を洗い出します。
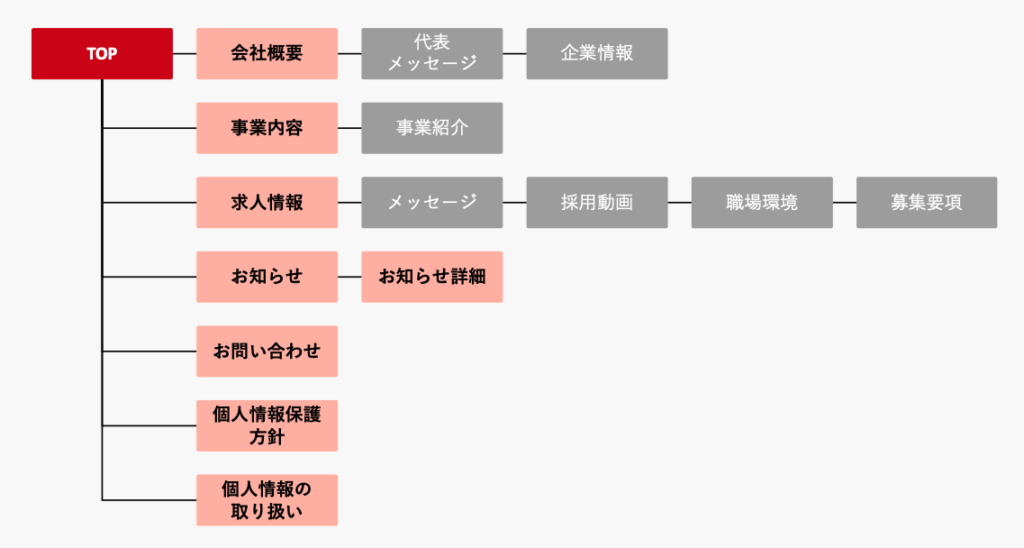
次に、サイトのページ構成を決めていきましょう。(サイトマップと言われたりします)
必要なページを洗い出し、どういった階層でページを構成していくか、ユーザー目線で整理するようにしましょう。
▼サイトマップ例

サイトのページ構成が決まれば、各ページにどういったコンテンツを配置するのか検討していきます。(ワイヤーフレームの作成)
ユーザー目線で、コンテンツを配置していきましょう。
コンテンツの配置によっては、別のコンテンツを追加したり、あるいはコンテンツを削除したりと、コンテンツにも影響があります。
ただし、デザインを決めるわけではないので、色やフォントなどは決める必要はありません。
このページにはどういったコンテンツが必要か、あるいはユーザー目線で操作した際に不要なコンテンツはないか、など様々な観点から各ページのコンテンツを精査しましょう。
次にデザインを作成していきます。
上記で決めたワイヤーフレームに色やフォントなどを決めてイメージを定めていきましょう。
次に、作ったデザインをもとにコーディングをしていきます。
フォントのサイズや色、余白の幅など細かい部分までデザインに合わせるようにしましょう。
気にせずにコーディングを進めてしまうと、デザインと違って余白が小さくなったり、サイズが大きくてデザインが崩れたりと、影響が出る恐れがあります。
最後にできたものを公開していきます。
ドメイン・サーバーを用意し、本番の環境に反映します。
PCでの確認はもちろんですが、スマホやタブレットなど崩れが起こっていないか、細かい部分まで確認するようにしましょう。
一番重要なことは、目的を明確にすることです。
目的のないリニューアルは逆にマイナスの方向に進んでしまいます。
工数も費用も多くかかってしまうからこそ、しっかりと目的を決めて作業に取り掛かりましょう。
最後にリニューアルをした事例をご紹介します。

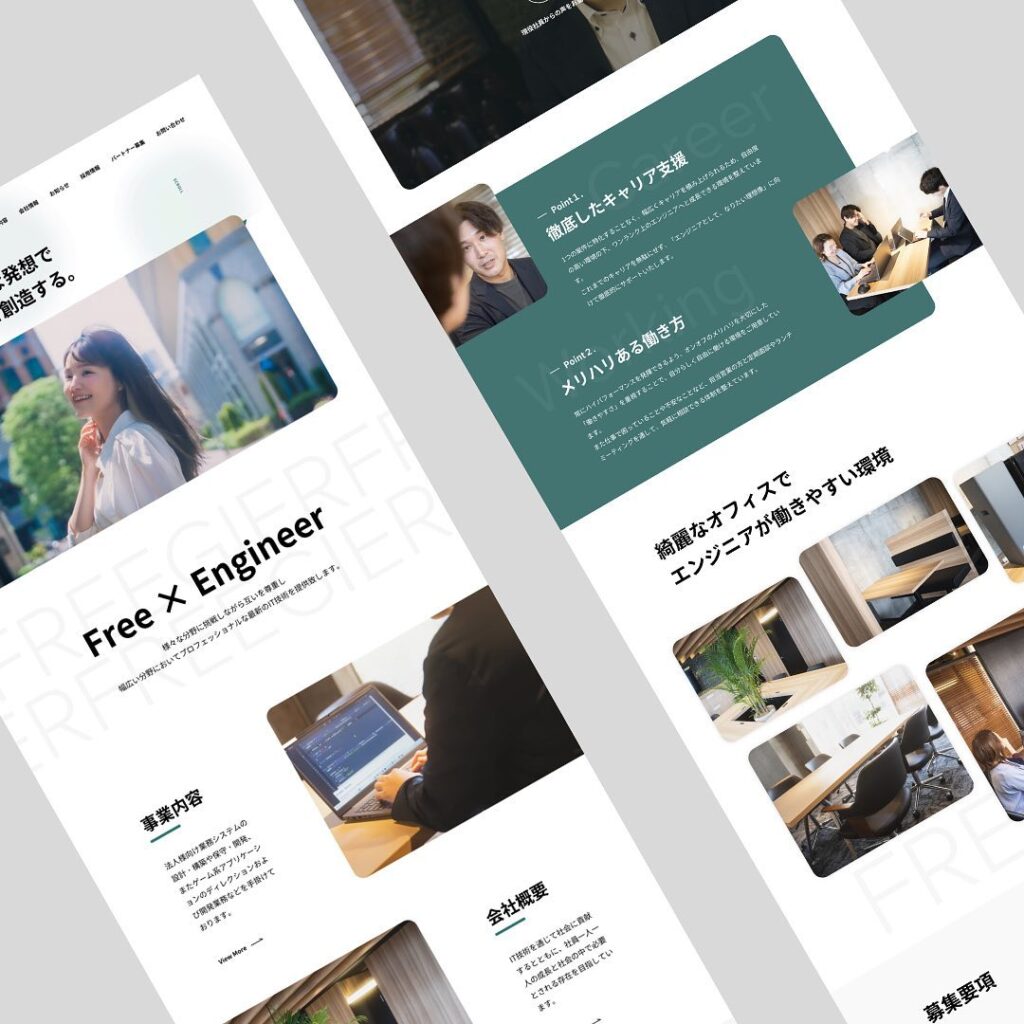
株式会社フリージア
株式会社フリージアのホームページリニューアルを担当しました。
エンジニアを多く抱えるIT企業で、写真を多く使用したり、採用ページを追加また採用動画を掲載することで、採用強化を目的にリニューアルを行いました。
ホームページのリニューアルは曖昧な理由ではなく、明確な目的を持って行うことが必要となってきます。
ホームページが誰でも簡単に作れるようになったからこそ、なんとなくで運用するのではなく、しっかりと課題感を持って取り掛かると良いでしょう。
StokedBaseでは、リニューアルが必要かどうかの相談も承っております。
実際話をさせていただいた中で、今やる必要はないのではないかとお伝えしたこともあります。
貴社にあったプランをご提案させていただいてますので、お気軽にご相談ください!